Pages - UI Design
The UI design section of Evoke allows for the design of Pages that will be used in your App. It is structured by a WhatYouSeeIsWhatYouGet (WYSIWYG) image of the screen on the left and a series of tabs, on the right, that assist with the structuring of the page. the following provides detailed reference information regarding the configurations options for Pages and Building a Page provides an example of how to go about putting a new App Page together.
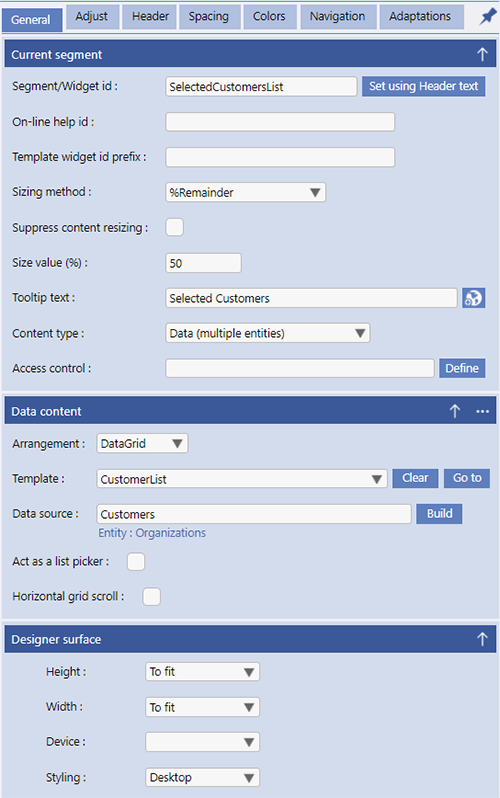
General
The General tab, within Pages, is structured into 3 sections. the first two provide configuration settings for the currently selected Segment and the Data Content of that Segment; the third section provides configuration settings for the currently displayed page design.
Additional information regarding Segments is available in the General section.
Adjust
The Adjust area is where you can add, remove or adjust segments. The Adjust (Managing Segments) page provides detailed information regarding the options in the adjust tab.